Hello!
Is there a way to generate a left menu for certain webpages and not for others? For example, I would like to have special pages without a left menu for touch panels (web-based), and normal pages with a left menu for PCs. I've tried manually changing the webpage code (deleting the left menu) and then using the Import folder, but it doesn't work because a new UCID code is generated during each compilation. So now it seems the only option is to manually delete the left menu code from the special web pages after each compilation. Perhaps there's a Mosaic setting that I'm unaware of that could help with this?
Answers 7
At this moment it is not possible to differentiate the look of pages (with or without automatically generated left-side menu) for each group of web pages. We can evaluate it and prepare such possibility in some future version of WebMaker tool.
Now, it is possible to do the menu using buttons (pictures or double-state pictures) in web page.

Would you like send an example or is it enough?
Thanks a lot!
Hello!
Thank you for your example. After studying it and thinking about a solution to my problem, I have a proposal.
Could you implement in some future version of WebMaker the ability to add a user-defined HTML class attribute for each page element (including the left menu)?
Something like this:

My explanation is below.
1.Your example looks nice, but for me, manually creating the menu on each page requires a lot of hard work. I decided to use CSS to hide the left menu. Using this approach, I have another file.css and manually change the link to this file.css on pages where I want to hide the left menu. Unfortunately, I have to do this every time after compilation.
The result of applying another file.css:
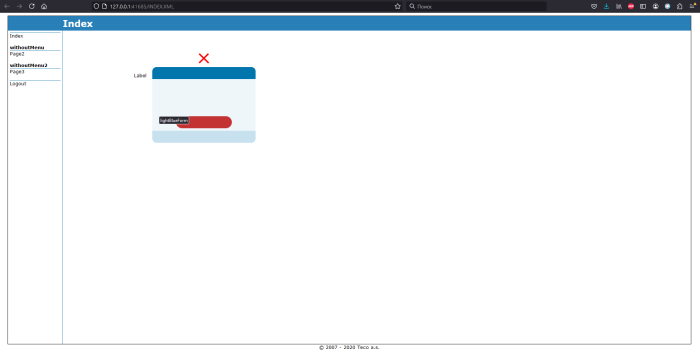
Page 1 with left menu:

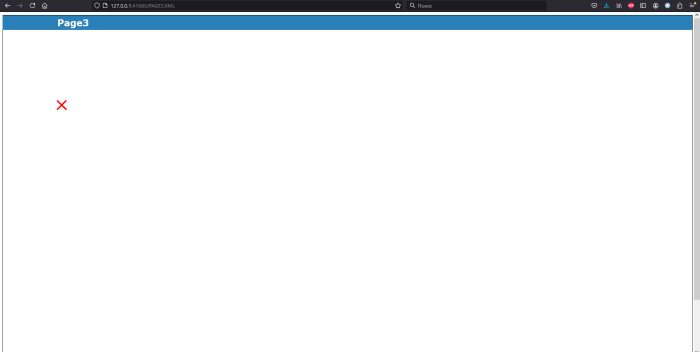
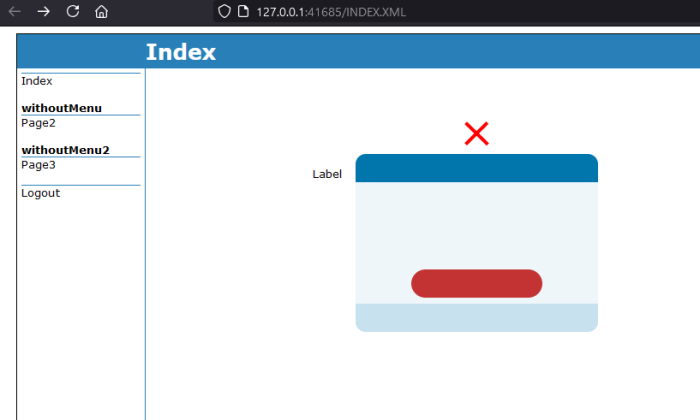
Page 3 (for touch panel) without left menu:

If I could define a class for the left menu on the page, I wouldn't need another file.css and manual changes in the page code. I could define the style (including "display: none") of the left menu on certain pages in the regular style.css.
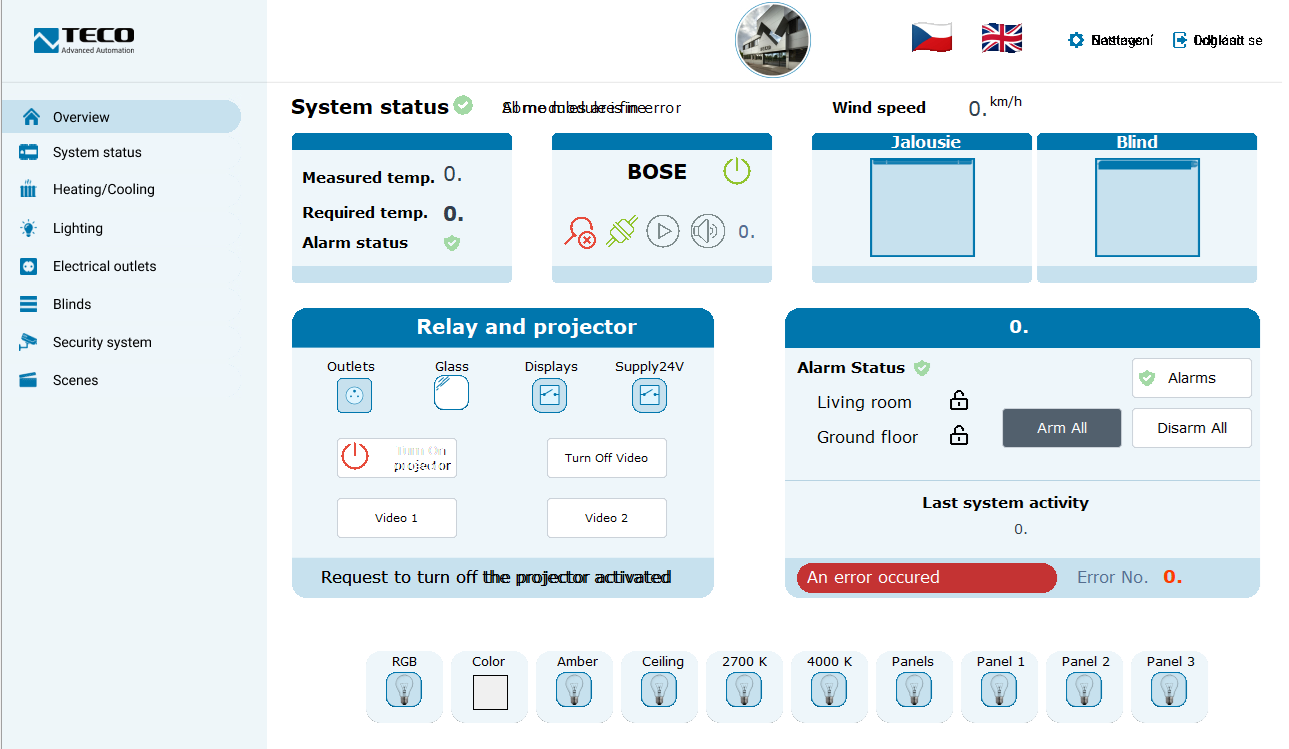
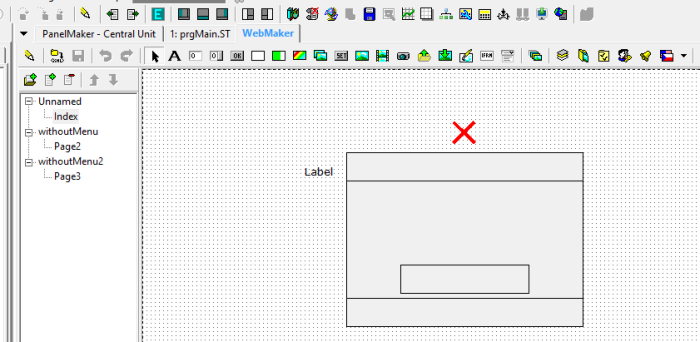
2. Studying your example, I noticed that you use images to create a "form" like this:

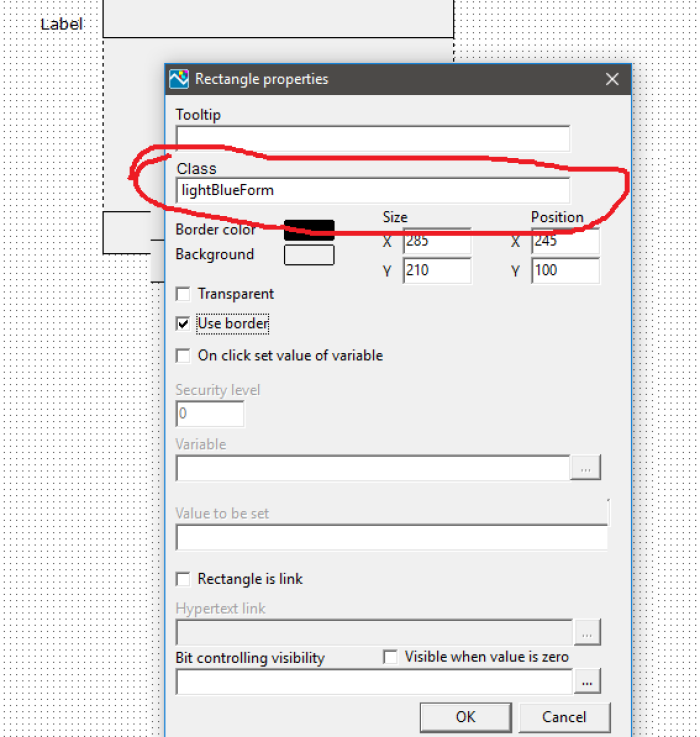
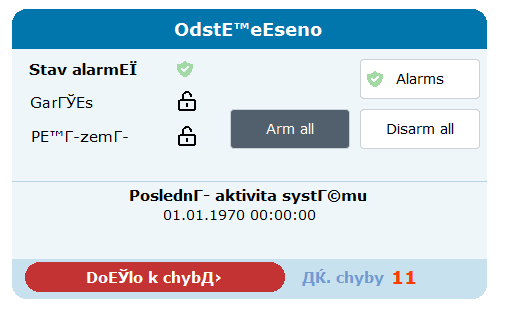
In my projects, I use CSS for similar cases. I create usual rectangles in Webmaker and then add styles for them with CSS. So, my "form" in Webmaker:

And my form in the browser after applying style.css:

It works well, but I have to use tooltips for selectors in CSS rules. It is not comfortable.
So, it would be great if you implemented in Webmaker the ability to add a user-defined HTML class attribute for each page element. This would significantly expand the possibilities of developing web pages.
Here, I find it easier to add to the properties of Group of pages the option to show or hide the left-side menu than to change the properties of each element and add support for classes. However, we can consider that too. Your suggestions make sense, but I don't see the possibility of making it into WebMaker before some more extensive modifications or a complete redesign of the entire tool. And unfortunately I can't promise that now.
Some users then create their own web application, where they can use HTML5 support and they access the data on the PLC via the TecoAPI interface. I understand that this is a step up again, but it might also be the way to go if you're into web and web application development.
Hello,
Thank you for your response. Undoubtedly, adding an option to the Group of Pages properties to show or hide the left-side menu would be a great improvement. I truly hope to see this modification soon.
I also appreciate you considering my suggestion about classes. Maybe it can be addressed sometime in the future.
Thanks again.
Hello Luboš Urban,
If possible, could you kindly upload the file related to the example? It would be greatly appreciated, as having the actual file would help me understand the implementation in more detail.
Thanks in advance for your help!
Hello! I am terribly sorry, I just missed your request. Here is the link to the file related to my example.
https://drive.google.com/file/d/16xPEoD6oi02EyoeNDpiKYSaSFSBQsyy4/view?usp=drive_link
If necessary, I can update and expand the explanations and suggestions. This topic is relevant to me, and I hope it still interests you as well.
Your answer
You have to be signed-in for asking a question. Continue after sign-in.
 English
English