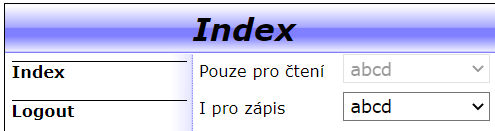
Vzhled v Chrome: První je hůř čitelný a vzhled je nekonzistentní s jinými prvky (třeba u Zadávacího pole ten rozdíl není.)

Vzhled v simulátoru ve WebMakeru: oba prvky stejné.
Co z toho je správně?
Pokud chcete zviditelnit, že je seznam Jen pro čtení, stačilo by nezobrazit rozbalovací šipku, ale jinak prvek nechat stejný.
Odpovědi 2
Použitý HTML prvek SELECT bohužel nemá žádný jednoduchý způsob jak pouze skrýt rozbalovací šipku. Proto je HTML prvku nastaven příznak disabled, který kromě zákazu rozbalení/editace bohužel ovlivňuje i vizuální styl.
Zkusím prověřit, zda by neexistovalo nějaké jiné řešení, které bychom mohli do budoucna implementovat.
Aha, tak to je zapeklité...
Až teď vidím workaround: Přiřadit programem správnou hodnotu do textové proměnné a tu pak WebMakerem zobrazit jako read-only Zadávací pole.
Proto afaic můžete tento dotaz uzavřít bez hledání řešení.
Tento dotaz je vyřešený.
 Čeština
Čeština